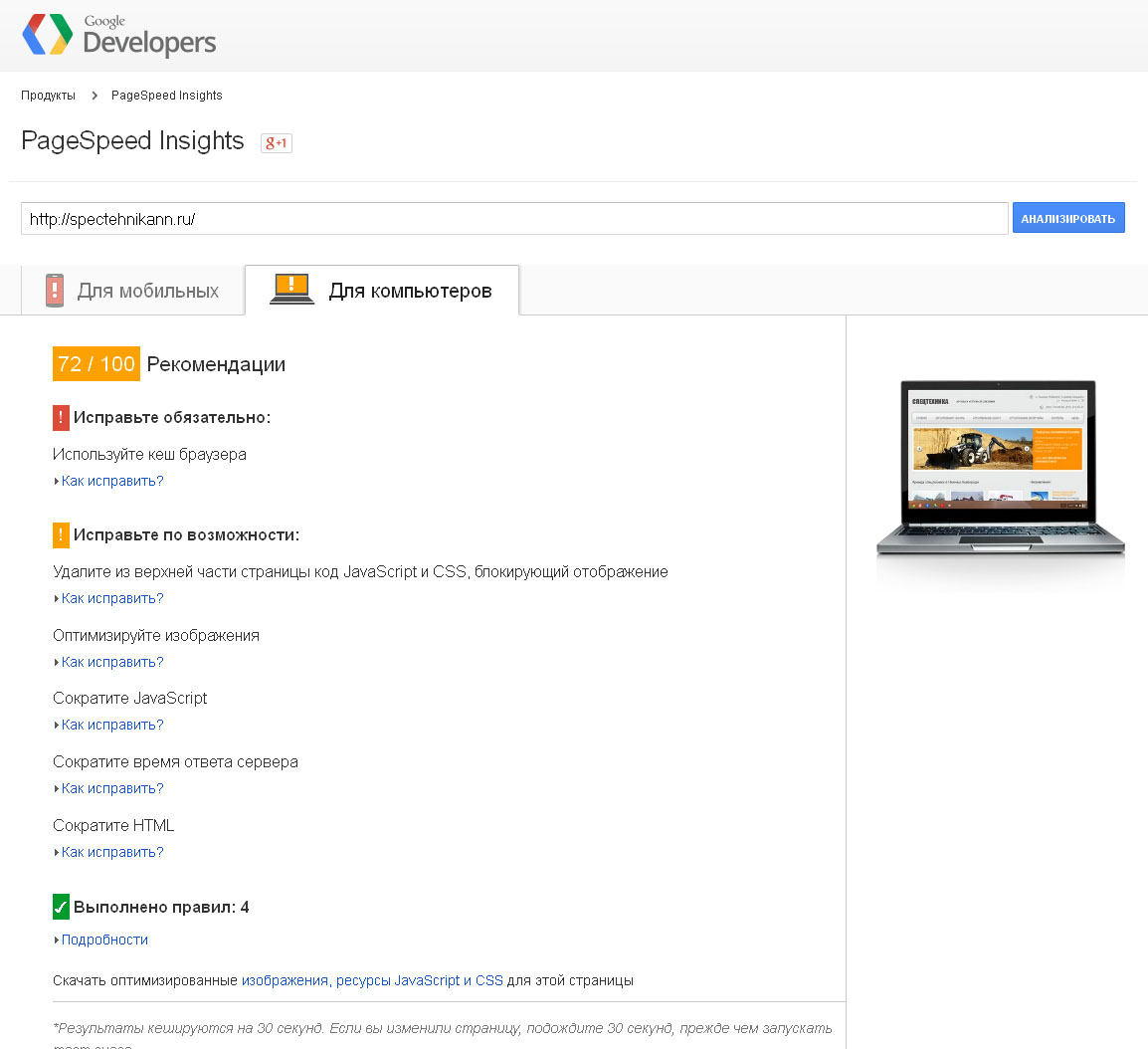
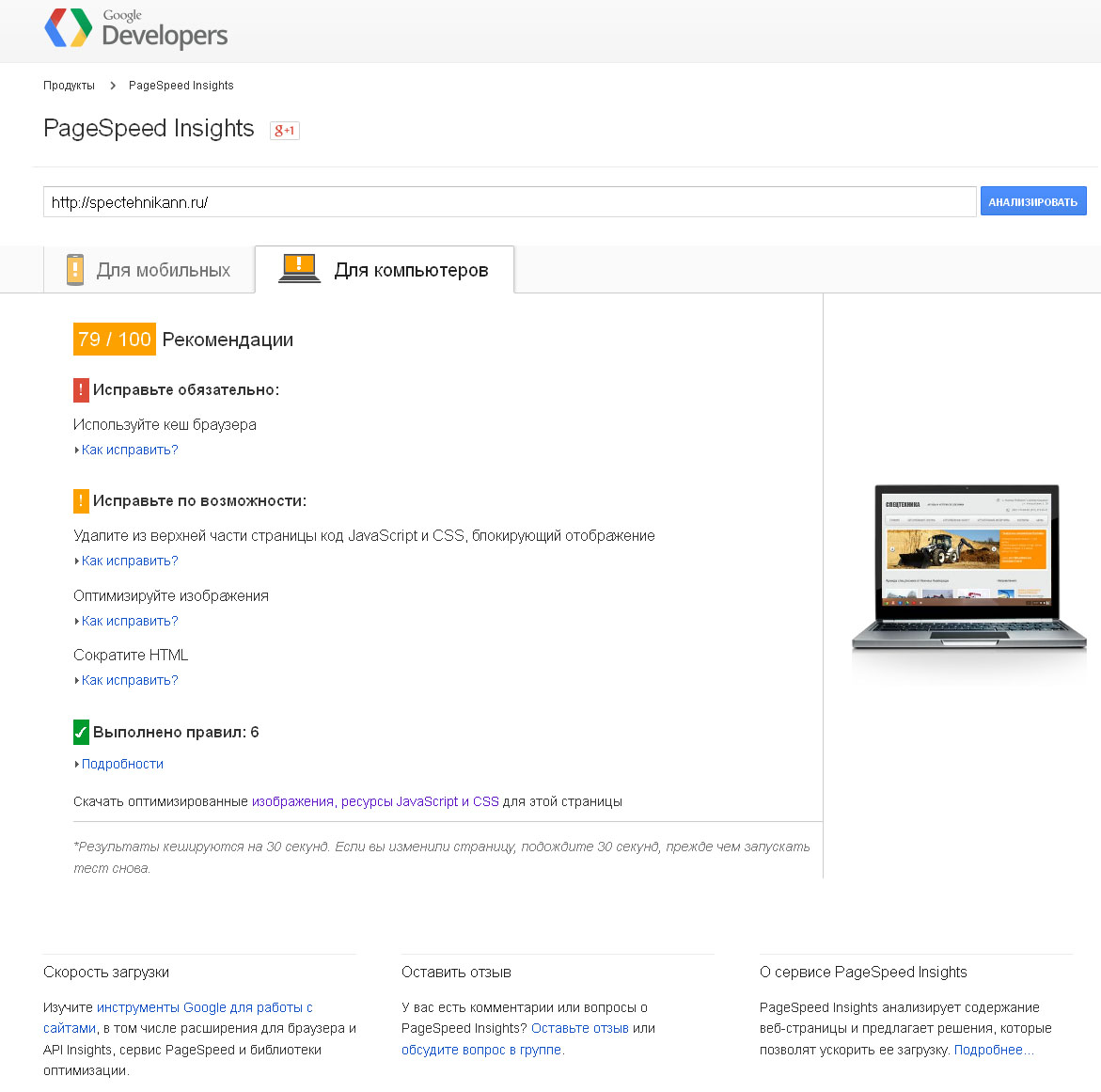
Ускорение загрузки сайта компании «Спецтехника»

11 Jan

14 Jun