Ускорение загрузки сайта компании «GraphiCo»







 4
4

Ускорение загрузки сайта компании «GraphiCo»
| До оптимизации | После оптимизации | Прирост скорости | |
| Скорость загрузки страницы | 0.344 | 0.373 | 92% |
| Скорость загрузки js | 0.470 | 0.417 | 112% |
| Скорость загрузки css | 0.393 | 0.201 | 195% |
| Скорость загрузки изображений | 3.32 | 1.829 | 181% |
| Скорость полной загрузки | 4,215 | 2,256> | 186% |
Как видно по таблице, больше всего прирост скорости дают работы с изображениями. Большинство из них можно сжимать на 80% без особой потери качества. Но здесь надо учитывать, что не все иллюстрации на сайте нужно сильно сжимать, например, изображения с текстом или шапку сайта. Из-за задержки сервера в тесте после оптимизации скорость загрузки кода страницы оказалась немного хуже, чем до оптимизации.
Далее можно увидеть результаты скорости загрузки сайта до оптимизации и после:
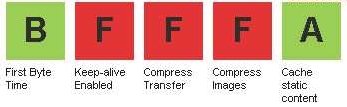
| Результаты тестов до и после оптимизации скорости загрузки сайта | |
| webpagetest | |
 |
.jpg) |
.jpg) |
.jpg) |
.jpg) |
.jpg) |
.jpg) |
.jpg) |
| developers.google | |
| 67/100 | 81/100 |
.jpg) |
.jpg) |
Ниже приведен график скорости загрузки страницы по Яндекс.Метрике до оптимизации. Через месяц опубликуется новый график, можно будет сравнить результаты работы сайта до и после оптимизации.
Что было сделано в ходе оптимизации:








*Условия акции: получить приз можно после заключения договора и реализации заказанной услуги.




