Mobile-First Index
 116
116

 Время чтения: 14 минут
Время чтения: 14 минут
Что такое Mobile-First Index
Mobile-First Index (индексация, ориентирующая на мобильные устройства, так собственно расшифровывает Google), является новым алгоритмом распределения веб-страниц в поисковой системе Google, который изначально будет рассматривать не десктопные, а именно мобильные версии веб-ресурсов (без разницы: адаптивные верстки или отдельные доменные виды m.site.ru).
Другими словами, теперь при распределении страниц Google начнет осуществлять индексацию исключительно мобильных версий сайтов (если таковые имеются) и на их принципе выстраивать выдачу как на персональных компьютерах, так и на смартфоны. Когда у ресурса не имеется адаптации, то подвергнется индексации его десктопная версия, только уже шансы попасть в топ снизятся.
Задействование индекса Mobile-First совсем не обозначает, что Гугл прекратит указывать на десктоп. Когда у сайта имеется уникальный и качественный интерпелляции контент, но не существует мобильной версии, то у него все равно будут высокие позиции, ведь содержательность и удовлетворение запросов посетителей являются главными для поисковой системы. Однако при остальных общих правилах те ресурсы, которые приспособлены для сотовых телефонов, планшетов и смартфонов, располагаются на более высоких местах в органике.
Немного статистики

А начиналось все с июля 2016 года, именно в то время компания Гугл ярко рекламировала новый Mobile-First Index. И с того времени вебмастеры взялись подготавливаться к нововведениям и постепенно начали настраивать свои сайты под новые правила индексации.
Принимать такое серьезное решение требовалось в первую очередь из-за того, что большинство поисковых запросов Гугл осуществлялись с мобильных устройств. Компанией не был проигнорирован и тот факт, что для получения нужной информации пользователи чаще пользуются мобильными компьютерами.
И, уже в июле прошлого года, была запущенна Mobile-First, впоследствии результаты элементарной выдаче по множеству запросов полностью изменились. Сразу в топ начали попадать площадки имеющие более качественную адаптацию к смартфонам и планшетным компьютерам, сбросив на позицию ниже лидеров, которые не имели мобильных версий.
Компания Google отлично осознавала к чему это может привести и таким образом не все ресурсы были подвергнуты новой системе индексации. Как сообщили представители компании, у них нет в намерениях вводить алгоритм одновременно. Такой процесс скорее всего затянется не на один месяц, а то и год. Под данным алгоритмом оказались те ресурсы, которые были к этому готовы, так изначально решил Гугл.
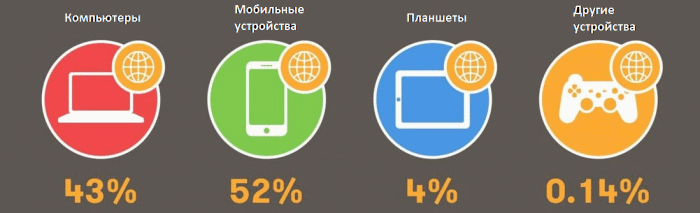
Дальше наведены статистические показатели за прошлый год, позволяющие разобраться и понять, почему Гугл решил отдавать приоритет мобильным устройствам.
- За 2018 год больше 5 миллиардов человек пользовалось гаджетами.
- Больше 56% интернет-трафика в мире пришлось на мобильные устройства.
- 72% всего поискового трафика досталось Гугл.
- С планшетов и смартфонов осуществлялось больше 67% поисковых запросов Гугл.
Все данные показатели растут с каждым годом. Человечество день ото дня стремительно уходит в эпоху смартфонизации, таким образом Google и выставил для себя такие предпочтения.
Основная цель Mobile-First Index состоит в превращение в один алгоритм индексирования. На данное время поисковыми машинами используются два вида:
- Индивидуально как для ПК, так и для ноутбуков.
- И индивидуально для планшетов и смартфонов.
Собственно по такой причине итоговые выдачи на компьютерах и смартфонах, касающиеся одного и того же запроса, разняться. Компания Google хочет переключиться на один индекс, учитывающий и ту и другую версию сайтов, только отдавая преимущества мобильной. В результате после абсолютного перехода на нововведенный алгоритм индексирования исходные органические выдачи на смартфонах и ПК станут идентичными.
Термин Mobile-First Index говорит сам за себя. Оцените, безусловно и то, что данный алгоритм не именуется Mobile-Only, ведь оцениваться будет не лишь исключительно мобильная версия. Только попросту станет приоритетом для поисковых роботов.
Представители Гугл уверяют, что не имеет смысла паниковать. Раз уж у веб-страницах вашего ресурса имеются адаптивные верстки, а контент равносильный десктопной и мобильной версии, в таком случае данный индекс значительно не повлияет на ранжирование. Можете не менять ничего, если такое положение вам подходит и вас все устраивает. Потребуется лишь провести вспомогательные действия для улучшения производительности и скорости сайта.
Когда адаптивной верстки не имеется, можете разработать индивидуальный домен в виде m.site.ru. Тогда вам придется осуществить ряд действий, которые будут устремлены на улучшение сайта согласно новому алгоритму. Детальнее, что необходимо делать, описано ниже.
Вдобавок, в Гул сообщили, что незаконченная и халтурная мобильная версия более негативно влияет на ранжирование ресурса, в сравнении с ее неимением. Одним словом, лучше не обладать мобильной версией вообще, чем владеть низко оптимизированной. Таким образом, заблаговременно перед запусканием адаптированного к смартфонам сайта, удостоверьтесь в его дееспособности и свойстве исходя из позиции SEO.
Как определить, находится ли ваш ресурс под Mobil-First Index
Под нововведенную индексацию попали не все ресурсы. Компания осознает, что не все вложились в срок перестраивания и когда вводится алгоритм, то результат меняется до неузнаваемости.
Помимо этого, алгоритм все еще небезупречен. Требуется тестировать его и верифицировать на возможные ошибки, этим собственно Google и занимается. Для определения попал ли ваш ресурс под Mobile-First Index, требуется воспользоваться сервисом Google Search Console. Там смотрите на присутствие сообщения "Mobile-first indexing enabled for ИМЯ_САЙТА". Как раз оно и определит, что индексация вашего сайта функционирует согласно запущенному нововведенному алгоритму.
Как разобраться готов ли сайт для просмотров на смартфоне
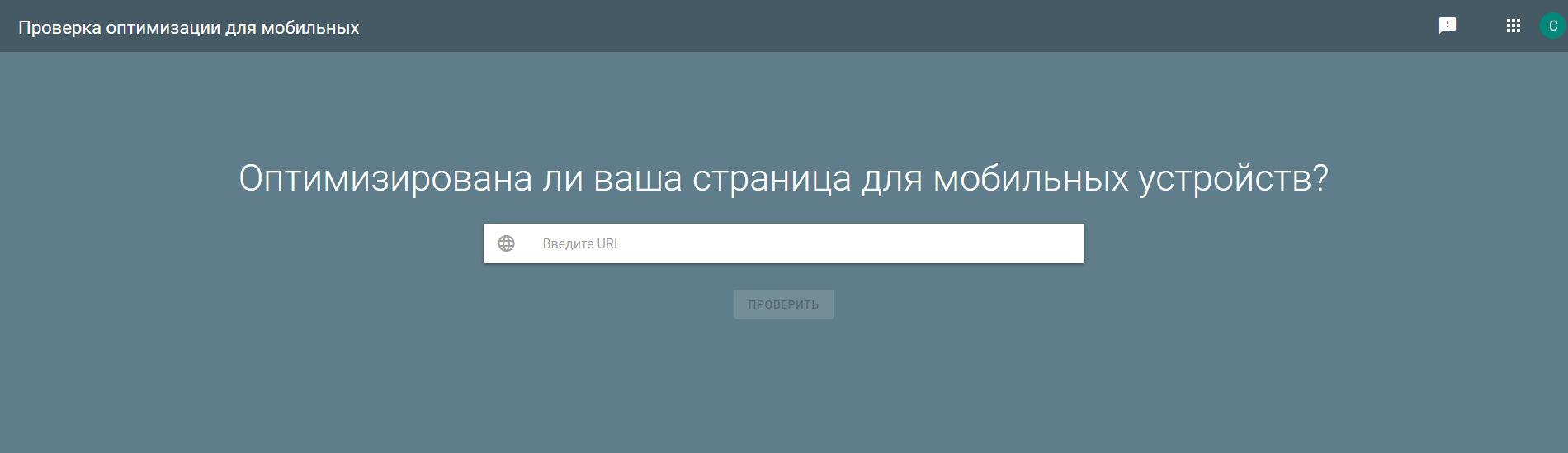
Когда пришло сообщение, что ведена новая система индексации, надо испытать мобильное улучшение сайта, готов ли ваш сайт для просмотров на планшете и смартфоне. Проверить можно с помощью Search Console, вернее воспользовавшись инструментом Mobile-Friendly.
Необходимо перейти по ссылке https://search.google.com/test/mobile-friendly.

Ввести URL требуемого веб-ресурса или страницы.
Нажать на ярлык "Проверить".
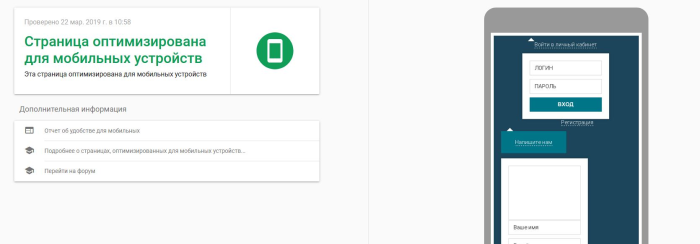
Когда с приспособлением нет проблем, вы прочтете такое уведомление:

Тут вы сможете рассмотреть, какой вид имеет страница на экране телефона. Если требуется, то доступно переключение на индексацию HTML-кода, скажем, чтобы с помощью других ресурсов осмыслить, как требуется осуществлять оптимизацию.
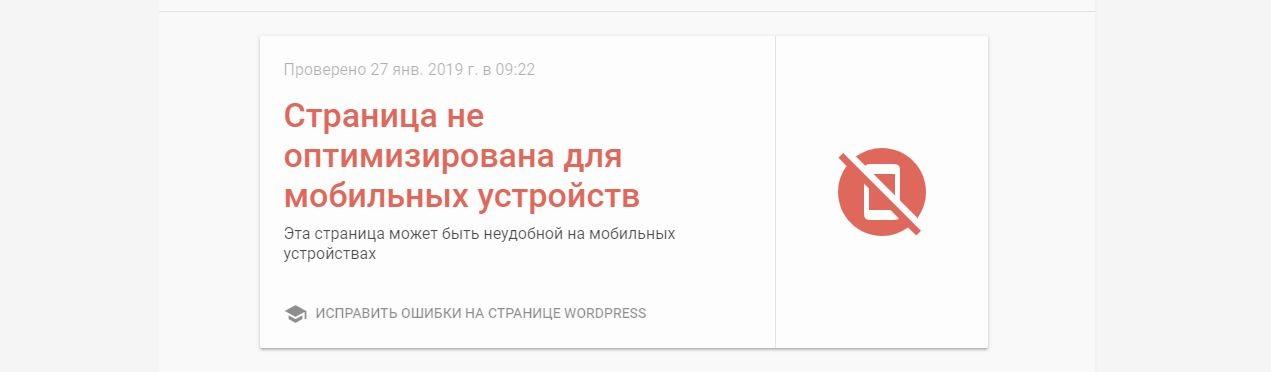
Когда ресурс не значится как Mobile-Friendly, вы прочтете следующее сообщение:

Как вы заметили, вдобавок сервис рассказывает, что требуется исправлять.
Весомо ли отвергать данный алгоритм? Когда ваш ресурс получил сообщение о том, что находится под Mobile-First Index, вам потребуется начать оптимизировать его мобильную версию. Отвергнуть этот алгоритм невозможно. Если сделать плохую оптимизацию, то сайт потеряет свою нынешнюю позицию в поисковой выдаче.
Оптимизирование ресурса для Mobile-First.
Каким путем и образом ресурс подстраивается под дисплеи мобильных устройств, зависит и работа, которую придется осуществлять для оптимизации. Существуют и некоторые моменты, а их необходимо придерживаться во всех случаях.
- Сайт обязан быть быстрым и легким, ведь скорость мобильных интернетов небольшая.
- Простой дизайн и интерфейс, подстраивающие под небольшие дисплеи мобильных устройств, вдобавок корректно отображенные страницы.
- Кнопки должны располагаться так, чтобы они нажимались одним пальцем.
- Что касается структуры, она должна быть не чересчур разветвленной. На смартфоне легко сбиться при вложенности в четыре, пять и больше единиц.
- Не надо пользоваться большими текстами, так как для ПК объем в 5 тысяч знаков является нормой, то для мобильных устройств чересчур много.
- Необходимо правильно подбирать размеры и шрифты кнопок. Для смартфона лучшего всего пользоваться 16-тыми кеглями и большими кнопками.
Адаптивная верстка
Когда вы создавали страницы своего сайта пользуясь адаптивной версткой и вас устраивает ее нынешняя позиция в поисковой выдаче Гугл, тогда не надо ничего менять. Содержимое веб-страниц в автоматическом режиме приспособляется под дисплеи смартфонов, осуществляя просмотр наполнения простым и удобным.
На случай, если позиция в выдаче вас не устраивает, то необходимо сделать несколько шагов, чтобы улучшить пользовательский опыт, а конкретнее:
- Создать быстродействующий сайт.
- Обратить внимание на время загрузки страниц.
- Сделать удобной навигацию и повысить удобство использования.
Мобильная версия
Разработка отдельной мобильной версии предполагает намного больше объемов работы, в сравнении с адаптивной версткой. Тут, кроме оптимизации выработки и удобства использования, требуется уделить внимание и таким действиям:
Осуществить в Google Search Console подтверждение обеих версий сайта. Контент показывающий на мобильном экране и мониторе ПК, обязан соответствовать таким же ключевым словам, той же информативности и смысловой нагрузке. Не надо забывать и о медиа контенте. Картинки и видеозаписи также должны иметься, как и на десктопе. Можно сокращать заглавия, только так, чтобы сохранялись вхождения ключевых слов. Содержание должно сканироваться и индексироваться.
- Идентичными должны быть и метаданные(title, description, H1 - H6) и социальные метаданные(Open Graph, Twitter Cards).
- При использовании атрибута hreflang, мобильные URL должны направлять на мобильную страницу, а URL ПК - десктопную.
- Гугл отдает предпочтение вебмастерам, пользующимся тегами переключения, позволяющими не сканировать все веб-страницы, а выдавать сразу URL типа m.site.ru в процессе индексации в поисковике.
- Google обладает увеличенной скоростью сканирования, для этого стоит быть уверенными, что сервера, где размещен сайт, смогут выдерживать такую нагрузку.
- Также необходимо удостовериться, что ведущие ссылки на XML Sitemap, установки robots.txt, политику конфиденциальности, имеют доступ и на мобильной версии.
Подводим итоги
Mobile-First Index является не просто новым алгоритмом ранжирования и индексации ресурсов, а еще и новая эра в области поиска информации. Компания Google одна из первых осознала всю ценность мобильной аудитории и начала колоссально работать в данном направление. Собственно по этой причине она выступает лидером в области мобильного сетевого трафика. Введенный новый алгоритм служит сигналом для вебмастеров, тем более для ранее пренебрегавших мобильной аудиторией и отказывавших действовать на ее прельщение. Сейчас не существует поисковых оптимизаций сайта для выдачи Google, которые бы обходились без процесса оптимизации мобильных версий.
- SEO тенденции 2019 года
- Сайт как информатор
- Как оценить работу SEO-подрядчика и проверить эффективность продвижения?
- SEO тенденции 2019 года
- Продвижение сайта в рейтинге с помощью новостей
- Почему яндекс выкидывает страницы из индекса или дублированный контент
- SEO тенденции 2019 года
- Как продвинуть сайт?!
- Что такое аудит сайта, зачем он нужен и его виды
- Алгоритм «Колибри» заставит активнее продвигать сайты в соцмедиа
- Удаление устаревшего контента из Яндекс и Google
- Mobile-First Index


Популярные Популярные
Расскажем как написать анимированный индикатор для пунктов меню на сайте. Так портал станет более интерактивным и привлекательным для пользователей.
В данном уроке будем стилизовать текст для объявлений об акции. Необходимо сделать так, чтобы наше объявление привлекло потенциальных покупателей
Популярность нейросетей в 2024 году набирает обороты. Нет, они не заменяют полноценных специалистов. Зато существенно упрощают и ускоряют работу тех же копирайтеров, сеошников и дизайнеров.
Сегодня мы расскажем, какие нейросети можно использовать в работе, разберем их функционал и приведем примеры генерации.
Сегодня напишем с вами анимацию карточки-конверта.
Оставьте заявку СЕЙЧАС





*Условия акции: получить приз можно после заключения договора и реализации заказанной услуги.