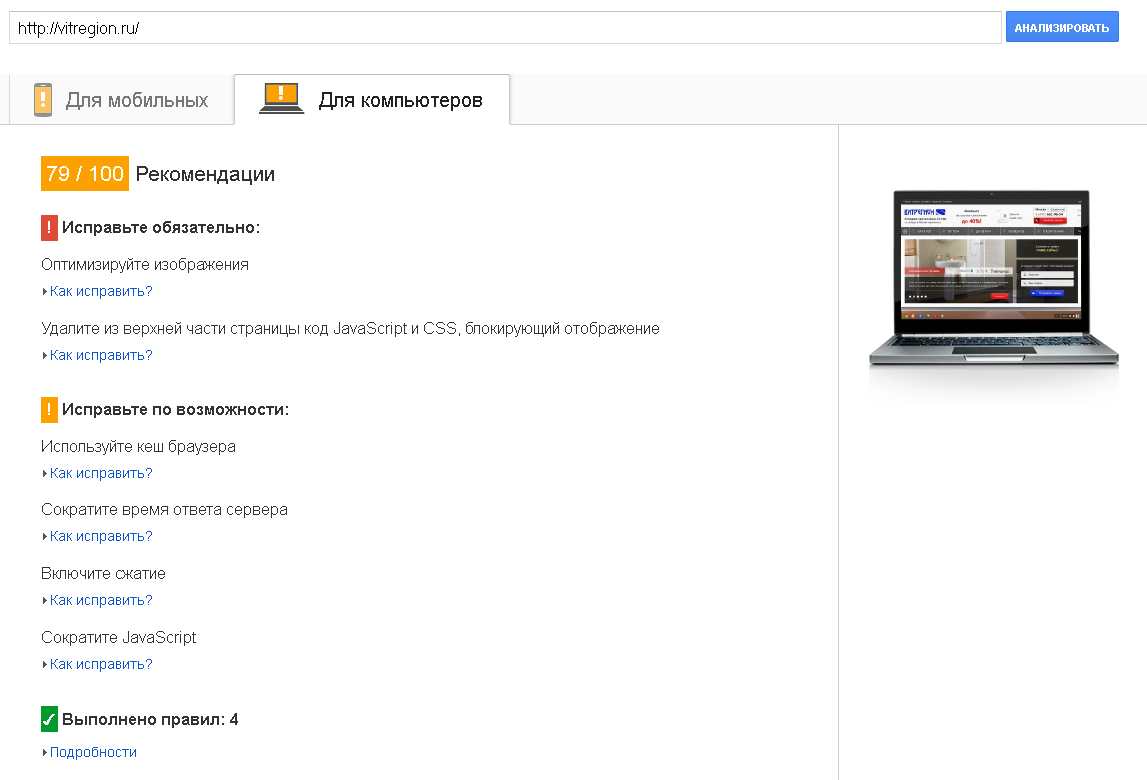
Ускорение загрузки сайта компании «Витрегион»

11 Jan

14 Jun











.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)

.jpg)
.jpg)