 пн-пт 9:00 — 18:00
пн-пт 9:00 — 18:00
 г. Тула, ул. Некрасова, 7, оф. 315
г. Тула, ул. Некрасова, 7, оф. 315

Адаптивная верстка или мобильная версия сайта: что лучше?
 116
116

 Время чтения: 16 минут
Время чтения: 16 минут
Согласно статистике последних лет, большинство пользователей интернета заходят в сеть при помощи мобильных девайсов. Это очень удобно, тем более, что сегодня осталось мало таких мест, где нет Wi-Fi. Учитывая этот факт, при создании сайтов и приложений создаются их мобильные версии или используется адаптивная верстка. Однако не многие понимают, чем отличаются эти термины, и какой вариант лучше.

Адаптивная верстка
Влияние адаптивности на трафик
Согласно статистике последних лет, большинство пользователей интернета заходят в сеть при помощи мобильных девайсов. Это очень удобно, тем более, что сегодня осталось мало таких мест, где нет Wi-Fi. Учитывая этот факт, при создании сайтов и приложений создаются их мобильные версии или используется адаптивная верстка. Однако не многие понимают, чем отличаются эти термины, и какой вариант лучше.
Адаптивная верстка – это способ адаптировать внешний вид и дизайн веб-сайта под любое разрешение и размеры экрана телефонов, планшетов, телевизоров, ноутбуков и других устройств. Благодаря этому, трафик мобильных устройств за последнее время увеличился во много раз и продолжает стремительно расти. Не имея адаптивной версии, любой сайт будет корректно отображаться только на компьютере или ноутбуке. И даже в этом случае нет гарантии, так как многие настольные ПК имеют мониторы с различной диагональю. Это же касается гаджетов, экраны которых существенно различаются размерами, соотношением сторон и ориентацией. Если сказать простыми словами, то адаптивный сайт должен автоматически приспосабливаться под любой экран. Данный термин стал использоваться при создании резиновых шаблонов, благодаря изданию Итана Маркотта о динамике дизайна. Это довольно интересная книга для людей, увлекающихся веб-дизайном и разработкой веб-сайтов.
Отображение адаптивных сайтов
Если взять любой адаптивный сайт и сравнить его отображение на девайсах с различными экранами, то разница будет заметна сразу. К примеру широкий экран ноутбука или планшета будет отображать все имеющиеся элементы, которые должен видеть пользователь. А если рассмотреть этот сайт на смартфоне, то некоторые элементы будут смещены ниже, но общий дизайн будет отображаться корректно. Таким образом сайт будет удобен для посещения с любого устройства. При этом отдельные элементы изменяться не будут, а мелкие надписи останутся легко читаемыми.
Для чего нужна адаптивность сайтов
В мире технологической эволюции и стремительного развития интернет технологий адаптивные сайты нужны не только для корректного просмотра на смартфоне или планшете, которые используют чаще других. Веб-аналитика Google и Яндекс показала, что за последнее время просмотры сайтов осуществляются через современные телевизоры, поддерживающие интернет соединение.
Учитывая то, что большинство людей покупают "умные" телевизоры, то возможно в ближайшем будущем трафик существенно увеличится и адаптивность веб-сайтов будет как нельзя кстати. Многие разработчики уже всерьез работают над этим вопросом, понимая его значимость не только для пользователей, но и для их владельцев.
Трудности при адаптивной верстке
Вследствие огромного разнообразия устройств, поддерживающих интернет, процедура создания адаптивных сайтов существенно затрудняется. Адаптивность влияет не только на разработку, но и другие смежные процессы, которыми очень часто занимаются разные специалисты, работающие над одним проектом.
Труднее всего адаптировать уже готовый, рабочий сайт, шаблон которого имеет статическую разметку. Нередко разработчикам приходится сталкиваться со старыми сайтами, которые созданы на индивидуальном движке. В таких случаях приходится сильно потрудиться, хотя было бы проще сделать новый сайт. Это будет намного дешевле и быстрее.
Практичность сайта и его адаптивность для мобильных устройств являются непосредственными аспектами ранжирования, которые учитывают поисковые системы.
Уровень адаптивности определяют следующие показатели:
- скорость загрузки веб-страниц на различных девайсах;
- комфортабельность использования меню сайта;
- отсутствие мелких нечитаемых шрифтов;
- размеры основного шрифта;
- исключение попадания отдельных элементов за пределы видимости.
Если веб-сайт не имеет мобильной версии, то на телефоне он будет отображаться некорректно, что отпугнет пользователей и снизит посещаемость. В результате сайт опуститься в поисковой выдаче, что приведет к потере трафика.
Проверка адаптивности
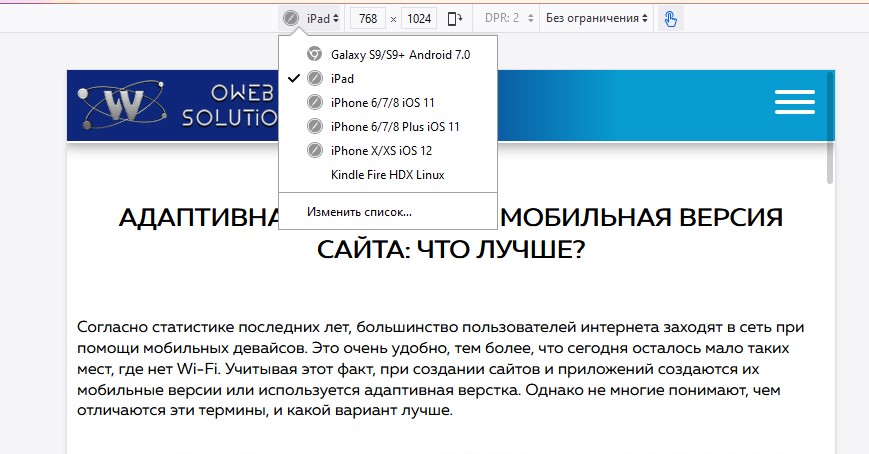
Для проверки наличия мобильной версии потребуется любой браузер и ресурс, который необходимо проверить. При использовании Mozilla Firefox можно воспользоваться комбинацией горячих клавиш Ctrl + Shift + M. Для браузера Google Chrome или Яндекс, – это сочетание клавиш Ctrl + Shift + I или кнопка F12. Нажав одну из комбинаций открывается панель кода исследования элемента, в верхней части которого есть иконка мобильного телефона (Toggle Device Toolbar). Если сайт адаптирован под мобильное устройство, то при нажатии на иконку откроется мобильный дизайн.

Первоначальный экран для адаптивных шаблонов
При разработке адаптивных шаблонов за первоначальный экран может быть выбран один из вариантов:
- Экран мобильного устройства является основой адаптации сайта. Затем разработка шаблона определяется размещением всех элементов с учетом увеличения экрана.
- Во втором случае за основу берут стандарты ПК, после чего работа продвигается в обратном порядке – на уменьшение экрана.
С появлением первых телефонов, поддерживающих интернет, разработчики отдавали предпочтение последнему варианту. Теперь, по понятным причинам, в приоритете первый способ разработки адаптивных сайтов, который называют Mobile First.
Правила разработки адаптивных шаблонов
Большинство разработчиков при создании адаптивных сайтов руководствуются некоторыми правилами. Благодаря этому соблюдается определенный порядок в процессе разработки, который помогает избежать грубых ошибок.
Брейкпоинты. Разметка шаблонов
При разработке дизайна адаптивных шаблонов, разработчики не руководствуются определенными значениями, которые задают размеры экрана. Они ориентируются по специальным меткам, которые называют брейкпоинтами. Отметки закрепляются за определенными размерами экрана, при котором шаблон адаптирует дизайн страницы под параметры и ориентацию данного разрешения.Если взять дисплей смартфона и открыть любой не адаптированный сайт, страница может растянуться, сползти и многие элементы будут вне зоны видимости. Чтобы этого не происходило, ставятся брейкпоинты, которые сохраняют определенный порядок, не вынося элементы страницы за границы экрана.
Брейкпоинты для разных экранов:
- смартфон – 320 - 480 px;
- монитор ПК – от 1280 px;
- планшеты – от 768 px;
- ноутбуки: – 1024 px.
Минимальные значения являются фиксированными и привязываются к ширине экрана устройства.
Относительное позиционирование
Адаптивность сайта не позволяет устанавливать фиксированные размеры или координаты содержимого страниц. Здесь используются относительные параметры, которые привязываются к границам страницы или близлежащим элементам. Как правило, при создании адаптивного дизайна применяется процентное соотношение всех размеров, которое позволяет равномерно уменьшать или увеличивать содержимое сайта при изменении разрешения экрана. Однако это срабатывает в тех случаях, когда ориентация и пропорции не изменяются. Кроме того, одно и то же разрешение на различных приспособлениях будет существенно различаться, так как у каждого экрана есть определенные значения плотности пикселей.
Вложенность
Существует множество типов веб-сайтов, на страницах которых имеется множество разных элементов. При таких условиях относительное позиционирование интерактивных объектов может привести к проблемам с их размещением относительно друг друга. К примеру, горизонтальное меню с выпадающим списком может сдвигать или перекрывать смежный элемент. В таких случаях задачу решают посредством общего контейнера, в который помещают определенную группу элементов.
Поточность
В данном случае термин поточности означает организацию адаптивных элементов или отдельных блоков. Без нее блоки могут плыть или смещаться, что существенно затрудняет просмотр страницы.
Графические элементы в дизайне
Помимо текстовой информации, блоков и других объектов, на страницах размещаются изображения. Они могут нести какую-либо информацию или быть элементом дизайна для определенного объекта. В обоих случая все графические элементы должны быть адаптированы. Если нужна минимальная детализация, используют векторные иллюстрации. Для максимальной – выбирают растровые изображения.
Шрифты
Многие заказчики требуют от исполнителей использование дизайнерских шрифтов, чтобы подчеркнуть уникальность сайта и отделиться от потенциальных конкурентов. Однако такое решение не всегда является практичным, так как при некоторых обстоятельствах такие шрифты мешают загрузке страниц. Некоторые из них могут быть платными. Поэтому при разработке сайта придется расставлять приоритеты между скоростью загрузки, которая влияет на трафик, либо красивым видом.
Вы будете получать статьи по нашим направлениям, советы и кейсы предпринимателей
Мобильные сайты
Адаптивная верстка и мобильная версия сайта разрабатываются по-разному. Первая означает создание сайта, содержимое которого изменяется в зависимости от размеров монитора пользователя. Во втором случае дизайн сайта разрабатывается под конкретный гаджет с конкретным разрешением экрана, хотя технически страницы сайта должны правильно передаваться на любом устройстве, независимо от соотношения сторон и разрешения дисплея.

Технические требования для мобильной версии
При разрабатывании мобильных веб-сайтов, верстальщик ставит перед собой следующие задачи:
- Сделать сайт максимально комфортным для просмотра с мобильного телефона.
- Создать комфортный переход по страницам и упростить взаимодействие с функционалом сайта.
- Повысить скорость загрузки сайта в телефонах.
Это основные требования к мобильным веб-ресурсам, но есть и другие, которые обговариваются в индивидуальном порядке. Помимо этого, важно знать некоторые технические вопросы, которые можно задать исполнителю:
- Какой редирект применяется для перехода на мобильную версию?
- Как индексируются файлы CSS в корневом текстовом документе robots?
- Индексируются ли файлы Javascript?
- Указывается ли в шапке кода параметр viewport, отвечающий за корректное отображение видимой части страницы без ее прокрутки.
Выше перечислены параметры и задачи, которые должны быть интегрированы при оптимизации мобильных веб-сайтов. Также есть программы и плагины, которые не должны быть задействованы в данной версии.
Удобство использования мобильной версии
Одним из раздражающих факторов при просмотре сайтов через мобильные устройства является появление всплывающих окон, часто перекрывающих весь контент страницы. Помимо этого, они мешают использованию меню и взаимодействию с другими интерактивными элементами.
Для комфортного использования мобильных ресурсов, формы и анкеты должны быть наиболее краткими и собирать только основную информацию. Это объясняется тем, что пользователи телефонов привыкли быстро ориентироваться на сайтах, оформляя заказы.
Также нужно предусмотреть прокрутку и увеличение страниц сайта для удобного просмотра текстовой информации. Это довольно частое явление, так как многие мобильные устройства имеют небольшие размеры экрана. Поэтому удобство этих действий очень важно при создании мобильных сайтов.
Еще одной немаловажной функцией является активность электронных адресов и номеров телефонов. При клике на них должны открываться соответствующие страницы или сайты, а также интерфейс телефона, чтобы пользователь сразу мог совершить или принять звонок. В противном случае ему придется переписывать или запоминать номер, что очень неудобно в данной ситуации.
Для практичности использования, рекомендуется придерживаться следующих рекомендаций:
При использовании форм для покупки товаров нужно продумывать реализацию их авто заполнения.
Главное меню должно быть видно на каждой странице сайта. Это же касается кнопки, которая возвращает пользователя на главную страницу. Она не должна занимать много места и быть слишком мелкой. Вместо нее может использоваться логотип или название сайта.
Оптимальным размером шрифта считаются символы от 14 до 16 пикселей. Минимальный размер должен составлять не менее 12 пикселей. Текст не должен напрягать глазные мышцы и должен быть читаемым.
Между кликабельными объектами должны соблюдаться определенные интервалы. Между кнопками достаточно оставлять 28 пикселей. Это позволит комфортно выбирать нужные варианты в меню. Размеры кнопок, призывающих к какому-либо действию (заказать, оформить, позвонить или купить) должны быть намного крупнее других.
Руководствуясь вышеперечисленными пунктами можно сделать использование сайта максимально удобным для любого пользователя, что может способствовать увеличению посещаемости и привлечению трафика.
Какой тип сайта лучше – мобильный или адаптивный?

Трудно сразу сказать какая версия лучше, учитывая, что у обоих имеются свои преимущества и недостатки.
Главным плюсом мобильной версии является быстрая загрузка страниц, презентабельность и удобство использования. Но в некоторых мобильных устройствах данная версия может отображаться совсем некорректно, и примером этого является планшет. При просмотре сайта функционал может расползаться по экрану, смещаться или располагаться в хаотичном порядке. С адаптивными сайтами такое случается редко, так как они отлично адаптируются под любой экран, независимо от размеров и ориентации. Но у них есть и огромный минус, когда динамический веб-сайт имеет огромное количество страниц, он начинает виснуть и тормозить. С мобильной версией такого не случается.
- Как не попасть под фильтры с неуникальными описаниями и отзывами
- Информационная архитектура - эффективное упрощение навигации
- Помощники для проведения самостоятельного аудита (анализа) web-сайта
- Создание сайтов с нуля: особенности и подводные камни процесса
- Ошибки при создании сайта
- Стоимость разработки сайта и от чего она зависит


Популярные Популярные
Расскажем как написать анимированный индикатор для пунктов меню на сайте. Так портал станет более интерактивным и привлекательным для пользователей.
В данном уроке будем стилизовать текст для объявлений об акции. Необходимо сделать так, чтобы наше объявление привлекло потенциальных покупателей

Популярность нейросетей в 2024 году набирает обороты. Нет, они не заменяют полноценных специалистов. Зато существенно упрощают и ускоряют работу тех же копирайтеров, сеошников и дизайнеров.
Сегодня мы расскажем, какие нейросети можно использовать в работе, разберем их функционал и приведем примеры генерации.
Оставьте заявку СЕЙЧАС





*Условия акции: получить приз можно после заключения договора и реализации заказанной услуги.













