Что нужно размещать на главной странице с точки зрения SEO?
 63
63

 Время чтения: 8 минут
Время чтения: 8 минут
Домашняя страница является критически важной страницей на сайте по многим причинам. Зачастую это одна из, а то и самая посещаемая веб-страница, которая есть на нашем сайте. Это также отправная точка для посетителей, которые пытаются понять наш бренд, нашу компанию и наши услуги.
По существу, ее роль изменилась за последние несколько лет. Отчасти, потому что поисковые системы стали чуть менее сосредоточены на том, кто получает ссылки и как это влияет на ключевые слова, по которым вы ранжируетесь, отчасти - из-за того, что более опытные пользователи стали приземляться и на другие страницы и активнее переходить в другие разделы сайта, которые становились все интереснее. То, что люди хотят и ожидают от домашних страниц, изменилось за эти годы, как и, соответственно, то, что мы как маркетологи должны на них размещать, чтобы соответствовать этим новым ожиданиям. Известный эксперт в интернет-маркетинге Ренд Фишкин (Rand Fishkin) рассказал о своем видении идеальной главной страницы нового поколения.
Старые и новые времена
В старые времена продвижение сайтов основывалось на всех основных разделах сайта на главной странице. "Проверьте наш блог, а вот наш продукт, и вот еще одна услуга, которую мы делаем, а еще этот раздел не забудьте почитать". Все это упоминалось в одном месте, и посетителю приходилось прокручивать страницу, чтобы увидеть все это, что, конечно, размывало внимание пользователя.

Это совершенно неправильно в 2014 году, потому что в действительности мы можем сделать так, чтобы по всем этим основным разделам было легко ориентироваться и их было просто найти. Мы можем сосредоточиться очень однозначно только на одном разделе, на самых важных вещах, которые наши наиболее важные клиенты и посетители пытаются получить, которые они ожидают от нашего сайта, когда добираются до этой страницы.
Что еще изменилось за эти годы? Раньше мы фокусировались на многих ключевых словах, потому что такая страница могла принести нам шанс повысить позиции в "старом" Google. Однако Google становился все более сложным алгоритмом и все меньше ориентировался только на PageRank, но по-прежнему ценил ссылки, которые собирала главная страница.
Однако сегодня нам необязательно думать обо всем этом, так как поисковые системы стали понимать гораздо более сложные вещи. Они научились мыслить в масштабах всего сайта, а не только одной страницы, и давать бонус в ранжировании, даже если на самой главной у вас недостаточно необходимых сигналов, но при этом весь сайт релевантен запросу.
Внутренние страницы сегодня наследуют силу и авторитетность всего сайта, поэтому на главной может быть достаточно использовать только несколько ключевых запросов, отдавая при этом предпочтение брендовым. Для других же фраз найдутся посадочные страницы внутри сайта.
Это также означает, что вам не придется ориентировать свою домашнюю страницу вообще на любого пользователя, заходящего на ваш сайт. Напротив, возможно сделать ее более целевой, более релевантной людям, которые приходят не на внутреннюю страницу по специфическому запросу, а именно на главную.
Из-за этого новый стиль создания домашних страниц предполагает быструю коммуникацию с пришедшим посетителем, ведь нам уже не нужно создавать контент со всеми возможными ключевыми запросами. Поэтому многие веб-сайты считают полезным использовать визуальный контент (видео, баннеры, изображения) в центре главной страницы, чтобы быстро передать основные ценности и ключевые предложения своим посетителям.
Раньше мы также были вынуждены обращаться ко многим самым разным группам посетителей со своей главной. Люди приходили из поиска по самому широкому кругу вопросов, надеясь найти ответ и указатель на дальнейший путь на главной странице. Сегодня эти пользователи могут найти все необходимое в поиске и быть направленными уже на требуемую страницу в обход главной. Социальные медиа тоже генерируют трафик исключительно на конкретные контентные страницы.
Также изменения претерпела концепция размещения всего ключевого контента вверху страницы. С появлением планшетов, смартфонов и более широких экранов люди стали более привычны к прокрутке страниц. Более того, люди настолько часто сегодня пользуются скроллингом, что уже становится рационально перемещать некоторые важные элементы страницы поближе к полосе прокрутки. Но не стоит забывать, что контент должен приглашать пользователя к просмотру ниже первого экрана, то есть критически важно располагать на первом экране верхние строки контента, который они смогут увидеть только после прокрутки.
Вы будете получать статьи по нашим направлениям, советы и кейсы предпринимателей
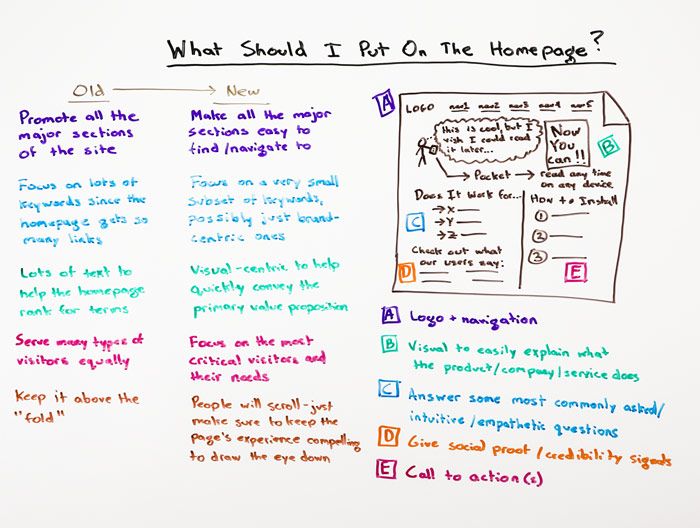
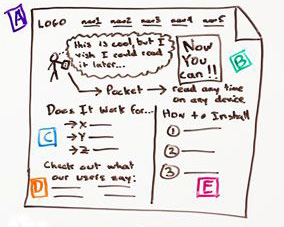
Идеи для главной страницы 2014
(А: вверху по всей ширине страницы) Стандартный фрейм любой страницы - расположение лого и меню вверху главной. Этот блок должен повторяться на всех внутренних страницах в том же виде. Конечно, если по каким-то причинам вы хотите сделать главную страницу в чем-то уникальной, она может слегка отличаться от остальных, но Ренд не рекомендует сильно отходить от общего для сайта вида.
(В: ниже по всей ширине страницы) Здесь как раз самое место визуального объяснения вашего предложения и ваших ключевых ценностей. Рассмотрим пример. Существует удобное приложение для смартфонов Pocket. Оно позволяет сохранять веб-страницу для того, чтобы пользователь мог прочитать ее позже, даже если у него не будет доступа к Интернету. Как можно донести эту новую идею до посетителя, чтобы он сразу понял, какую ценность для него несет этот конкретный продукт? Ренд раскрывает свое видение:

Описание. Человек говорит: "Это очень интересно, но я хотел бы прочитать это позже". Баннер: "Теперь вы можете! Приложение Pocket. Читайте в любое время на любом устройстве".
Таким образом, нет смысла размещать длинный текст со множеством ключевых слов типа "отложить чтение" и пр., чтобы донести основную идею и заинтересовать посетителя. Люди, пришедшие на страницу, видят практическую ситуацию, изображенную на картинке, и сразу понимают смысл предложения и его ценность.
Ренд призывает тестировать такие идеи визуальной передачи на как можно большем количестве людей: идея должна быть лаконичной, но при этом доступна для понимания каждому. Если вы продаете много товаров, например разную одежду, то подумайте, в чем уникальность вашего предложения. Чем ваша линия одежды лучше других брендов или мультибрендовых магазинов? Может быть, она изготавливается поштучно и вручную? Или она отшивается в определенной стране? Каково качество материалов? Какова цена?
(С: ниже слева) В следующей секции отведено место для ответа на вопросы, которые всегда возникают у посетителей, только что ознакомившихся с вашим предложением. В случае с мобильным приложением это может быть информация о том, есть ли версия под Android, Windows, можно ли использовать этот сервис на обычном настольном компьютере и т.д. Вы всегда найдете несколько таких вопросов для вашего конкретного бизнеса и даже сможете разбить их на тематические блоки. Приведите их в виде маркированного списка, чтобы повысить наглядность.
(D: ниже слева) Очень важно давать социальное подтверждение. Здесь могут быть не только виджеты социальных сетей, которые ведут на страницы ваших сообществ, но важно показать и непосредственный вес социальной поддержки вашего продукта. Это могут быть логотипы новостных агентств, которые когда-либо писали о вас, отзывы известных или не очень людей и экспертов в вашей области, ссылки на сертификаты и просто сообщение об объемах сообществ, если они действительно могут поразить.
(Е: справа) И последнее, но не менее важное - это призыв к действию. В случае с нашим приложением это может быть секция "Как установить?", где вы приведете ясную, но незатянутую инструкцию. В случае с другим бизнесом это будет иной call-to-action, но это уже тема для другой статьи.
- Почему яндекс выкидывает страницы из индекса или дублированный контент
- Продвижение сайта по низкочастотным запросам
- Что делать, если посадочная страница не приносит конверсий.
- Почему яндекс выкидывает страницы из индекса или дублированный контент
- Продвижение сайта по низкочастотным запросам
- Как продвинуть сайт?!
- Почему яндекс выкидывает страницы из индекса или дублированный контент
- Продвижение сайта по низкочастотным запросам
- Что делать, если посадочная страница не приносит конверсий.


Популярные Популярные
Расскажем как написать анимированный индикатор для пунктов меню на сайте. Так портал станет более интерактивным и привлекательным для пользователей.
В данном уроке будем стилизовать текст для объявлений об акции. Необходимо сделать так, чтобы наше объявление привлекло потенциальных покупателей
Популярность нейросетей в 2024 году набирает обороты. Нет, они не заменяют полноценных специалистов. Зато существенно упрощают и ускоряют работу тех же копирайтеров, сеошников и дизайнеров.
Сегодня мы расскажем, какие нейросети можно использовать в работе, разберем их функционал и приведем примеры генерации.
Сегодня напишем с вами анимацию карточки-конверта.
Оставьте заявку СЕЙЧАС





*Условия акции: получить приз можно после заключения договора и реализации заказанной услуги.