Навигация - это средство для достижения цели, а цель на сайте заключается в потреблении контента. Причем если от контента ожидают того, чтобы он был уникальным, интересным и увлекательным, от навигации ждут простоты и предсказуемости, насколько это возможно.
 пн-пт 9:00 — 18:00
пн-пт 9:00 — 18:00
 г. Тула, ул. Некрасова, 7, оф. 315
г. Тула, ул. Некрасова, 7, оф. 315

Информационная архитектура - эффективное упрощение навигации
 227
227

 Время чтения: 8 минут
Время чтения: 8 минут
Навигация - это средство для достижения цели, а цель на сайте заключается в потреблении контента. Причем если от контента ожидают того, чтобы он был уникальным, интересным и увлекательным, от навигации ждут простоты и предсказуемости, насколько это возможно.
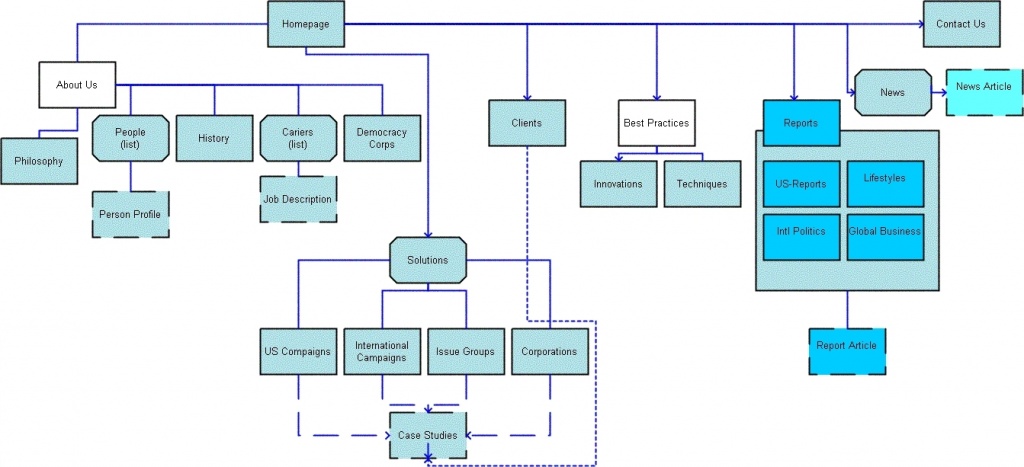
Структурирование контента
Чтобы правильно структурировать содержание веб-сайта, сначала рассмотрим, как пользователи ищут информацию, а затем структурируем контент таким образом, чтобы наилучшим образом согласовать его с этими предпочтениями.
Как пользователь ищет информацию
Когда пользователь ищет что-то - будь то автомобиль, рецепт, финансовая услуга, предмет одежды, новость, статья, фитнес-упражнение, видео или любой другой предмет или часть информации - они могут и не знать точное название того, что они ищут. Если предположить, что пользователь всегда будет знать точное название того, что он ищет, то лучший способ будет предоставить ему индекс с алфавитным указателем от А до Я или просто дать ему вбить точное слово в поиске.

Конечно, все не так просто. И на практике такие способы имеют и свои сложности, тем более что чаще все же пользователь не представляет точное название того, что он ищет - только несколько ключевых фраз по теме.
Поэтому первый шаг к тому, чтобы предоставить пользователю легко найти нужный контент, - это собрать его и выполнить классификацию.
Три типа категориальных метаданных
Чтобы решить, что выделять в категориальные метаданные, разделите ваши категории на три группы: ключевые, дополнительные и ненужные. Для этого необходимо ориентироваться на предпочтения целевой аудитории, цели веб-сайта и даже объем контента.
Ключевые категории
Ключевые категории - это те, которые важны для всех целевых пользователей. Их не будет много, но для каждого продукта/услуги/контента найдется хотя бы одна такая категория.
Определение ключевой категории
Например, категориями для рецептов могут быть "блюда" (десерты, закуски и пр.), "основные ингредиенты" (рецепты с яйцами, рецепты с рыбой), "специальная диета" (диетические блюда), "повод" (для компании, для детей), "кухня мира" и "время приготовления". Из этих категорий ключевой будет только первая - «блюда». Не каждого интересуют диетические продукты, и не все захотят есть индийскую кухню, но большинство людей действительно делят свой прием пищи на первое, второе и т.д.
Агентство oWeb-Solutions оказывает не только помощь в создании навигационного меню, но и занимается созданием сайтов под ключ.
Вы будете получать статьи по нашим направлениям, советы и кейсы предпринимателей


Популярные Популярные
Расскажем как написать анимированный индикатор для пунктов меню на сайте. Так портал станет более интерактивным и привлекательным для пользователей.
В данном уроке будем стилизовать текст для объявлений об акции. Необходимо сделать так, чтобы наше объявление привлекло потенциальных покупателей

Популярность нейросетей в 2024 году набирает обороты. Нет, они не заменяют полноценных специалистов. Зато существенно упрощают и ускоряют работу тех же копирайтеров, сеошников и дизайнеров.
Сегодня мы расскажем, какие нейросети можно использовать в работе, разберем их функционал и приведем примеры генерации.
Оставьте заявку СЕЙЧАС





*Условия акции: получить приз можно после заключения договора и реализации заказанной услуги.