 пн-пт 9:00 — 18:00
пн-пт 9:00 — 18:00
 г. Тула, ул. Некрасова, 7, оф. 315
г. Тула, ул. Некрасова, 7, оф. 315

Кнопка количества (+/-)
 747
747

 Время чтения: 4 минуты
Время чтения: 4 минуты
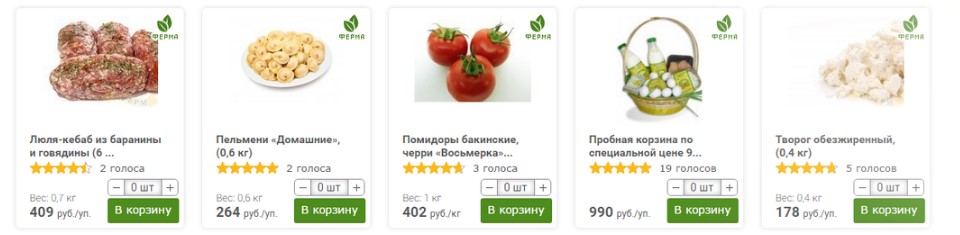
Сегодня мы научимся делать кнопку подсчёта количества. Это один из наиболее необходимых и часто встречающихся элементов на сайтах. В частности, является неотъемлемым элементом любого интернет-магазина (вы могли заметить его в карточках товаров, либо на странице товаров интернет-магазинов). В основном, используется для выбора количества товара во время покупки, упрощая тем самым процесс покупки для пользователя и делая сайт проще и приятнее в использовании, что является хорошим показателем для привлечения клиентов.


Для создания данной кнопки вам надо перекопировать следующие части кодов:
<span class="change minus min">
<span>-</span>
</span>
<input type="text" name="productСount" value="1" disabled="">
<span class="change plus">
<span>+</span>
</span>
.count {
display: flex;
}
.count .change {
display: flex;
justify-content: center;
align-items: center;
width: 25px;
height: 25px;
font-weight: 600;
color: #fff;
background-color: #35e201;
border-radius: 3px;
cursor: pointer;
}
.count input {
max-width: 55px;
text-align: center;
font-weight: 700;
background-color: #fff;
border: none;
border-radius: 3px;
margin: 0 5px;
}
.count .minus.min {
background-color: #989797;
}
document.querySelectorAll('.count .plus').forEach(item => {
item.addEventListener('click', function () {
++item.parentElement.querySelector('input').value;
if (item.parentElement.querySelector('input').value > 1) {
item.parentElement.querySelector('.minus').classList.remove('min');
}
});
});
document.querySelectorAll('.count .minus').forEach(item => {
item.addEventListener('click', function () {
--item.parentElement.querySelector('input').value;
if (item.parentElement.querySelector('input').value < 2) {
item.parentElement.querySelector('input').value = 1
item.classList.add('min');
}
});
});
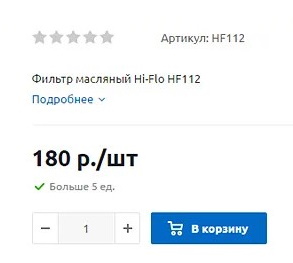
После копирования вышеупомянутых кусков кода, у вас должна появиться вот такая кнопка:
При значении количества равного единице, кнопка уменьшения количества становится серой, указывая пользователю, что меньше одного товара выбрать невозможно. Все цвета кнопок в CSS можете изменять по своему желанию. Для корректной работы данного элемента, не рекомендуем вносить изменения в структуру html или JavaScript кода.
Вы будете получать статьи по нашим направлениям, советы и кейсы предпринимателей


Популярные Популярные
Расскажем как написать анимированный индикатор для пунктов меню на сайте. Так портал станет более интерактивным и привлекательным для пользователей.
В данном уроке будем стилизовать текст для объявлений об акции. Необходимо сделать так, чтобы наше объявление привлекло потенциальных покупателей

Популярность нейросетей в 2024 году набирает обороты. Нет, они не заменяют полноценных специалистов. Зато существенно упрощают и ускоряют работу тех же копирайтеров, сеошников и дизайнеров.
Сегодня мы расскажем, какие нейросети можно использовать в работе, разберем их функционал и приведем примеры генерации.
Оставьте заявку СЕЙЧАС





*Условия акции: получить приз можно после заключения договора и реализации заказанной услуги.













