
Создание ползунка Range slider
 223
223

 Время чтения: 2 минуты
Время чтения: 2 минуты
Сегодня мы с вами научимся верстать range slider. Иначе говоря, ползунок для выбора количества чего-либо. Подобные ползунки часто используются в интернет-магазинах. Но в них есть загвоздка. Изначально <input type="range"> не предусматривает стилизацию. Это мы с вами сегодня и исправим.
Для создания пользовательского ползунка перекопируйте следующие части кодов:
<div class="range_box">
<input type="range" class="range" value="0" min="0" max="100">
<span class="rangeValue">0</span>
</div>
.range_box {
position: relative;
display: flex;
justify-content: center;
align-items: center;
padding: 20px;
background-color: #c9c9c9;
border-radius: 40px;
}
.range {
width: 400px;
height: 15px;
appearance: none;
background: #edf1f4;
outline: none;
border-radius: 15px;
overflow: hidden;
}
.range::-webkit-slider-thumb {
appearance: none;
width: 15px;
height: 15px;
background: #fff;
border-radius: 50%;
border: 2px solid #022f52;
box-shadow: -407px 0 0 400px #022f52;
cursor: pointer;
}
.rangeValue {
position: relative;
text-align: center;
width: 60px;
font-size: 1.25em;
color: #fff;
background: #022f52;
margin-left: 15px;
border-radius: 25px;
font-weight: 500;
}
document.querySelectorAll('.range_box input').forEach(item => {
item.addEventListener('mousemove', function() {
this.closest('.range_box').querySelector('.rangeValue').innerHTML = this.value;
})
});
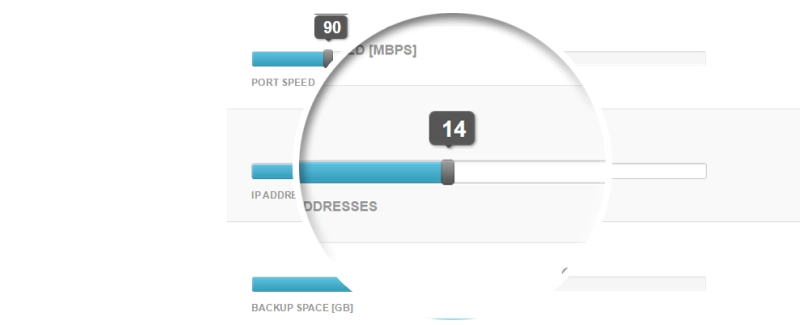
После копирования вышеупомянутых кусков кода, у вас должен появиться такой ползунок:
Наш ползунок готов. Изменять стили CSS можно по собственному желанию. Для корректной работы ползунка не рекомендуем вносить изменения в структуру html или JavaScript кода.
- Добавление анимационного эффекта к иконкам соцсетей
- Подвижная анимированная карточка на JS и CSS
- Анимированная карточка для товаров или фотографий на HTML и CSS
- Добавление анимационного эффекта к иконкам соцсетей
- Подвижная анимированная карточка на JS и CSS
- Анимированная карточка для товаров или фотографий на HTML и CSS


Популярные Популярные
Расскажем как написать анимированный индикатор для пунктов меню на сайте. Так портал станет более интерактивным и привлекательным для пользователей.
В данном уроке будем стилизовать текст для объявлений об акции. Необходимо сделать так, чтобы наше объявление привлекло потенциальных покупателей
Популярность нейросетей в 2024 году набирает обороты. Нет, они не заменяют полноценных специалистов. Зато существенно упрощают и ускоряют работу тех же копирайтеров, сеошников и дизайнеров.
Сегодня мы расскажем, какие нейросети можно использовать в работе, разберем их функционал и приведем примеры генерации.
Сегодня напишем с вами анимацию карточки-конверта.
Оставьте заявку СЕЙЧАС





*Условия акции: получить приз можно после заключения договора и реализации заказанной услуги.